Hello Dev, Creating html alert dialog with custom views(or programmatical views using java/kotlin) is very useful when we want an alertdialog where we need to show the custom html string and perform all the actions which can be done with html in webpages.
So today I’m here with a solution, we can say its best and optimized solution with less code
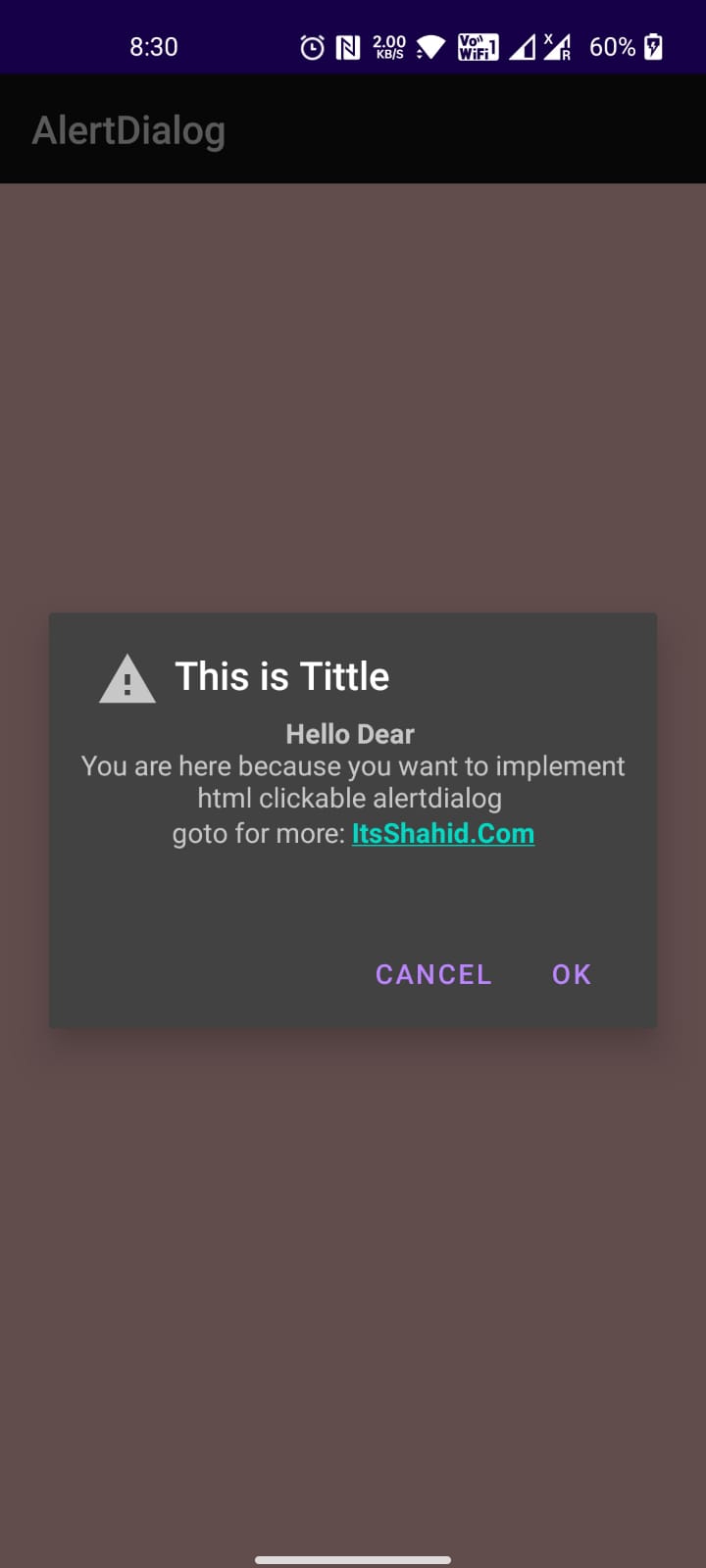
Create Html String Dialog with link clickable
Steps to create html string dialog with link clickable in android
Step 1: create a textview programmatically
final TextView textView= new TextView(MainActivity.this);
In the very first step I have created new TextView with final view object and have passed context or activity, also you can set padding marging according to your wish but it is optional
textView.setPadding(5,5,5,5); textView.setGravity(Gravity.CENTER);
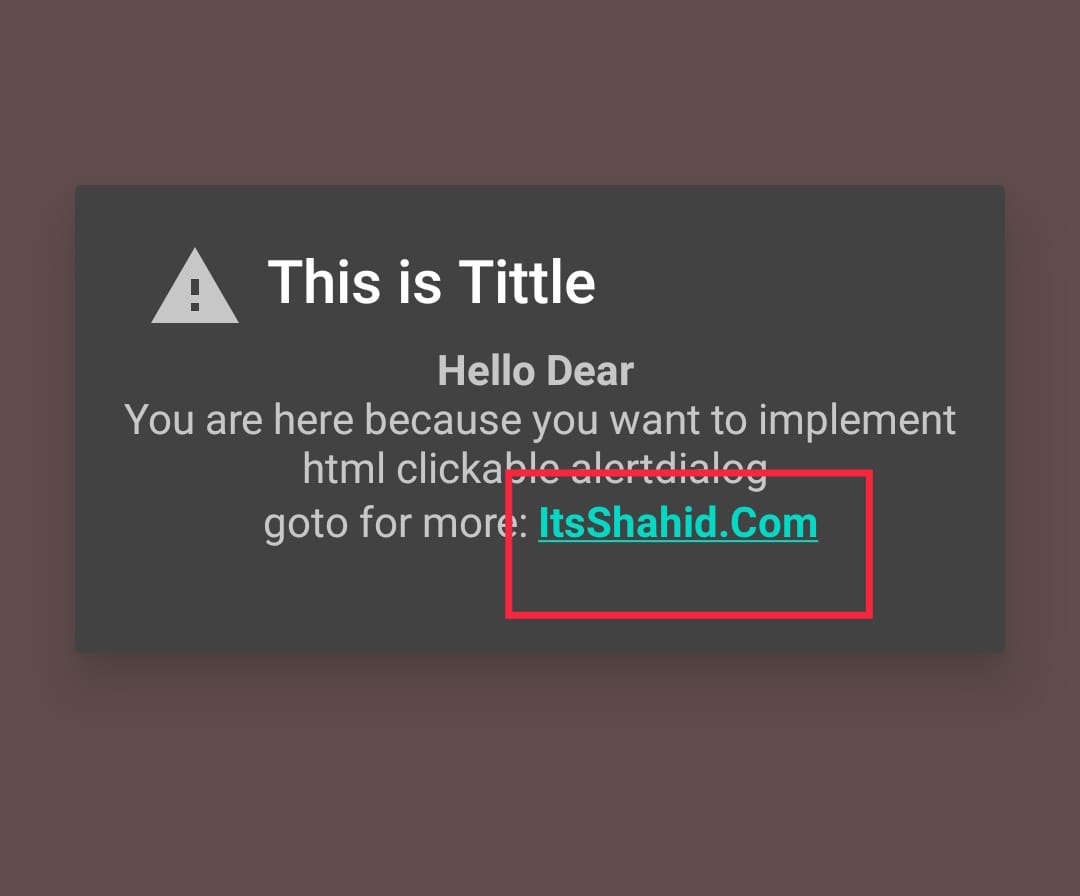
Step 2: set textView Link Clickable (Most Important to make clickable TextView texts)
textView.setMovementMethod(LinkMovementMethod.getInstance());
This is very important step for setting our view text clickable, if we forget to make view html text clickable then we can’t able to click on href link
Step 3: Adding html string to out textView
textView.setText(Html.fromHtml("<b>Hello Dear</b> <br> You are here because you want to implement html clickable alertdialog <br> goto for more: <a href=https://itsshahid.com> <b>ItsShahid.Com</b></a><br><br>"));
Html.fromHtml() method takes html format string and make it Html String.
Step 4: Define AlertDialog.Builder and create objcect
final AlertDialog.Builder builder = new AlertDialog.Builder(MainActivity.this);
Step 5: Step by Step create and set value for the object
i) Add title for your AlertDialog
builder.setTitle("This is Tittle");
ii) add icon (optional)
builder.setIcon(R.drawable.warning_new_builer_alert);
iii) set View to the AlertDialog
builder.setView(textView); //you can also add you custom layout view and inflate here
iv) Show the AlertDialog
builder.show();
Finally, We have added clickable textView in our AlertDialog. you can also add positive and negative button listener, also read: add custom dialog with custom layout
Final code will be:
final TextView textView= new TextView(MainActivity.this);
textView.setMovementMethod(LinkMovementMethod.getInstance());
textView.setText(Html.fromHtml("<b>Hello Dear</b> <br> You are here because you want to implement html clickable alertdialog <br> goto for more: <a href=https://itsshahid.com> <b>ItsShahid.Com</b></a><br><br>"));
final AlertDialog.Builder builder = new AlertDialog.Builder(MainActivity.this);
builder.setTitle("This is Tittle");
builder.setIcon(R.drawable.warning_new_builer_alert);
builder.setView(textView);
builder.show();
Want to add positive and negative button in AlertDialog ?
We are going to use same object for button (builder).
final TextView textView= new TextView(MainActivity.this);
textView.setPadding(5,5,5,5);
textView.setGravity(Gravity.CENTER);
textView.setMovementMethod(LinkMovementMethod.getInstance()); textView.setText(Html.fromHtml("<b>Hello Dear</b> <br> You are here because you want to implement html clickable alertdialog <br> goto for more: <a href=https://itsshahid.com> <b>ItsShahid.Com</b></a><br><br>"));
final AlertDialog.Builder builder = new AlertDialog.Builder(MainActivity.this);
builder.setTitle("This is Tittle"); builder.setIcon(R.drawable.warning_new_builer_alert_24);
builder.setView(textView);
builder.setPositiveButton("OK", new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialog, int which) {
Toast.makeText(MainActivity.this, "Ok CLicked", Toast.LENGTH_SHORT).show();
dialog.dismiss();
}
});
builder.setNegativeButton("Cancel", new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialog, int which) {
// do something
Toast.makeText(MainActivity.this, "Cancel CLicked", Toast.LENGTH_SHORT).show();
dialog.dismiss();
}
});
builder.show();